- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Email to a Friend
- Printer Friendly Page
- Report Inappropriate Content
Most Android
developers have used the class android.widget.TextView somewhere in
their UIs. TextView puts some text on the screen, to label another
component or to convey something to the user. If you want
the user to input or edit the text, there’s an XML attribute that you
can set like this, in the layout.xml file:
<TextView android:editable="true" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/init_value" android:id="@+id/my_tv1" />
The editable attribute isn’t enough, by itself, to support the
user typing into a TextView. You also need to connect a real or virtual
keyboard (an “input method”), and add a KeyListener to collect the user
keystrokes. (If you’re wondering about that “match_parent” in the
xml, that value replaced “fill_parent” from API level 8, in a rare (but
laudible) attempt at purposeful name improvement in the Android API).
For
ready-to-go editable fields, most developers use the class
android.widget.EditText . EditText is a subclass of TextView, with
all the editable settings and customizations already correctly
initialized, and ready for use. Your layout file will then
contain an element like this:
<EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/init_value" android:id="@+id/my_et1" />
The base class, android.widget.TextView, is a rather formidable chunk
of code, weighing in at more than 7300 lines of code.
Quoting from the developer docs,
class EditText is intended as “a thin veneer over TextView that
configures it to be editable.” EditText is about 100 lines of
code, with 4 or 5 overriding methods forcing particular settings, and
another 4 or 5 convenience methods that help with editing (selecting
text, highlighting it, and so on).
There’s a warning
in the comments at the top of EditText saying “Don’t do anything here
that a TextView with a KeyListener and a cursor movement method wouldn’t
do.” In other words, if you update or extend EditText, keep it a simple
subclass. Radical changes belong somewhere else. EditText has a
subclass, android.widget.AutoCompleteTextView, that offers string completion suggestions automatically from a dictionary array, as the user enters characters.
Set the inputType
There
is an XML attribute of “inputType” which can be used with TextView and
its subclasses to limit the kind of data the user can enter in a text
field. The input method uses the inputType value to decide how to
let the user enter text. The method does it by adding a subclass
of android.text.InputFilter to the editable object to limit the characters that the object can hold.
Phone
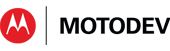
For example, if you’ve specified the EditText field holds a phone number, then only digits 0-9, +, -, space, and a few other characters are valid in what the user types. Your XML in the layout file will look like:
<EditText android:inputType="phone" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/init_value" android:id="@+id/my_et1" />
The resulting EditText field will look like:

Number
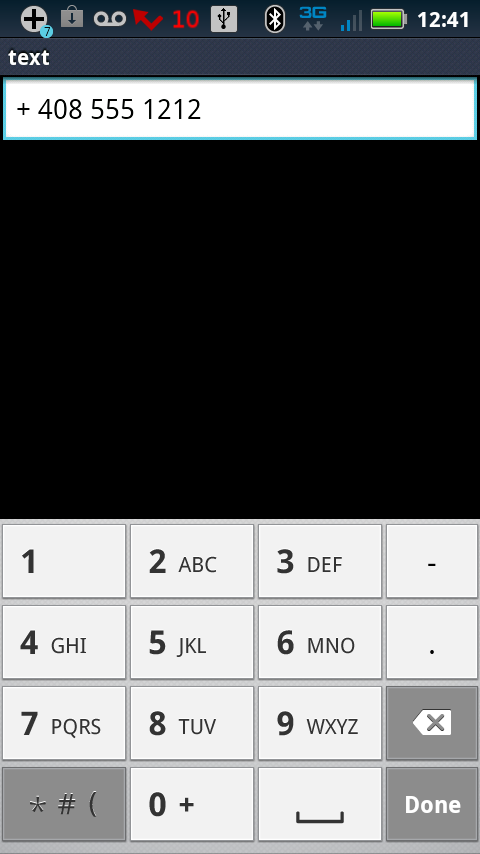
The “number” inputType limits the user to inputting a single number, with the resulting keyboard shown below.
<EditText android:inputType="number" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/init_value" android:id="@+id/my_et1" />

When you use the “number” inputType, the default Android input
method simply displays the numeric page, rather than the alphabetic
page, of the standard virtual keyboard.
Time
The “time” inputType is for restricting the input to time strings. It comes up with the regular keypad, but it will only accept characters that make sense as a time string. An example screenshot is below the sample XML.
<EditText android:inputType="time" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/init_value" android:id="@+id/my_et1" />

What Else?
There are about 30 different values
that you can give to an inputType attribute, to modify what the user may
type into a TextView or EditView. Some of the values can sensibly
be OR’d together, like this example from the IM app:
android:inputType="textShortMessage|textAut
The complete list of inputTypes is here.
Changing
the appearance, layout, or other visuals of a View (such as the color,
size and typeface of the font within it) is known as styling.
Unlike the examples here, when using a style, all the attribute
settings are made in a separate XML file. You can also apply a style to
an entire Fragment, Activity or Application - a technique known as
themeing. Please return to this blog soon for a future tutorial on
Styling and Themeing in Android.
Peter van der Linden
Android Technology Evangelist