- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Email to a Friend
- Printer Friendly Page
- Report Inappropriate Content
There’s pretty much
universal consensus that the top requirement for mobile software is
beautiful graphics. People say that it’s not enough for apps to
work flawlessly; they also have to look great, and drive users into a
frenzy of delight. As a developer, I can make the app work
flawlessly. I can tune the slow parts of the code, and make them
sing as they speed along. But what can you, or I, or any developer
do to provide beautiful graphics?
Don’t let your app’s launcher icon be this default!
Few
people are gifted in both the graphical arts, and programming skills.
Those talented folks can create their own icons and other
android.graphic.drawable resources. What can the rest of us do?
One approach is to look on the web for icons and artwork.
A web search for icons and artwork will turn up free sites like these:
- Google's icon template pack (Adobe Photoshop templates for icons)
- http://www.premiumpixels.com/
- http://ntt.cc/2010/08/04/350-fresh-and-elegant-fre
e-icons-for-android.html - http://www.softpedia.com/get/Desktop-Enhancements/
Icons-Related/Free-Large-Android-Icons.shtml - http://champi-design.deviantart.com/art/Android-Me
ga-Pack-176417901 - http://blueblots.com/icons/free-android-icons/
Be alert when you are searching - some sites are aggregators of other
people’s icons, and you don’t want to re-use someone else’s property
inadvertently. Follow the different guidelines
for the different places icons are used (launcher, action bar, status
bar, menu, etc). Menu icons are flat, pictured face on, and greyscale,
for example, while launcher icons can be 3D and colorful. Tab
icons have two states (selected, unselected) and a transparent
background.
You can go one step beyond quarrying the freebies,
and commission original artwork from graphic artists. There are a
number of marketplace sites where artists and the artless can meet,
specify, and exchange dollars for drawings. Here are some such
sites:
I’d like to present a third approach, beyond “download shareware” and “buy something new”. If you have any graphics resources at all, perhaps originating in your photo album with pictures of everyday objects, look at this website:
http://android-ui-utils.googlecode.com/hg/asset-st
Asset Studio is a website that lets you upload a simple image,
and download a zipfile of icons at multiple resolutions. What
image? Try one. Here’s a picture of a bronze statue that I took at
the AppNation summit a few weeks ago in downtown San Francisco.
Upload the photo, select a few parameters, and press “download
zip” to get:

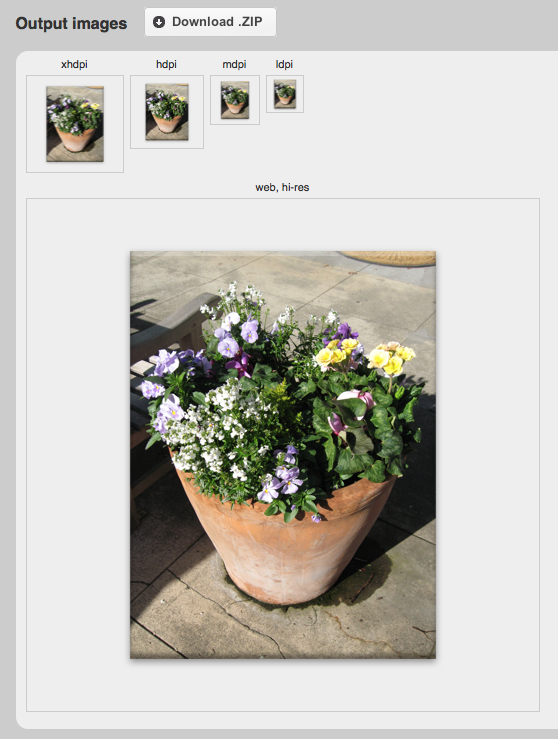
You
get back a zip file with 4 icon files at low, medium, high, and extra
high density versions, ready for use in your app. The icons
are all approximately the same size when they are rendered on a screen
of the matching resolution. They appear as different sizes here
because my Mac screen is rendering the icons intended for different
dpis, at one fixed dpi.
You can get good results from iconifying a
variety of details from pictures. You can also see the icons
produced from my photo of a street flower urn. Asset studio
is an open source project hosted at http://code.google.com/p/android-ui-utils/ . There are a couple of other UI utilities there, and it’s worth a look.
What approach do you take to rounding up graphics for your apps?
Peter van der Linden
Android Technology Evangelist